Seu e-commerce está pronto pra ir ao ar? Confira a checklist.
Gerenciar minha loja, Magento 1
Publicado em 22 de janeiro de 2017
Você escolheu o nome perfeito, comprou o domínio, passou o mês inteiro cadastrando os produtos da sua loja, revisando cada descrição, selecionando a dedo as melhores palavras-chave para compor o título dos seus produtos, caprichou nos banners, e chegou o grande momento: a hora de abrir as portas para o público e publicar sua loja.
Mas será que está tudo certo mesmo?
Compartilho com você algumas dicas de pontos que considero essenciais antes de publicar uma loja Magento na internet. Algumas dicas também são válidas para outras plataformas.
- Categorização
Você categorizou corretamente seus produtos? Pense nas categorias da sua loja como uma loja física de verdade. Como os usuários da sua mega-store gostariam de encontrar os produtos?
Se você já possuí uma loja virtual, ver os termos pesquisados dentro do site podem lhe dar ideias fantásticas. A taxa de rejeição das suas páginas de categoria também podem ser outro indicador importante. Compare as taxas de rejeição e veja quais categorias possuem taxas muito acima da média. No curso Magento para Lojistas e Empreendedores a gente mergulha a fundo no assunto.
- Tempo de carregamento e peso das imagens
O tempo de carregamento não só influencia na experiência do usuário, como também na busca orgânica (SEO). Lembre-se de otimizar todas suas imagens. Gosto bastante do serviço imagify.io. Ele reduz significativamente as imagens de produtos e banners sem perder qualidade. Cada segundo conta. Se faltam motivos pra você ficar fissurado em reduzir o tempo de carregamento, aqui vão alguns:
- Estudo da Aberdeen Group demonstra que 1 segundo de atraso no carregamento representa uma perda de 11% em page views, aumento em 16% da insatisfação do cliente e 7% de perdas em conversão;
- O Walmart realizou um estudo em seu e-commerce e descobriu que a cada segundopoupado no carregamento representa um aumento da conversão em 2%;
- Shopzilla (uma plataforma de busca de produtos mundial) diminuiu em 5 segundos o carregamento de suas páginas e aumentou sua conversão entre 7% e 12%;
- A Mozilla diminuiu 2.2 segundos do carregamento sua landing page e aumentou a sua conversão em 15.4%;
- A Amazon, pioneira em relacionar a performance a melhorias na conversão, realizou uma pesquisa em 2006 mostrando que seu faturamento aumenta 1% a cada 100ms poupados do carregamento; Fonte: Blog OneDayTesting
- Separe imagens, css e js em domínios diferentes.
A maioria dos navegadores limita o número de arquivos que são baixados de uma só vez no mesmo domínio. Quando esse número é atingido, os demais arquivos entram na fila. Se você serve as imagens, js, css no mesmo domínio, certamente está perdendo um tempo precioso.
O ideal é que você coloque esses arquivos num CDN. Como isso geralmente custa caro, o ideal é criar subdomínios dentro do seu provedor e configurar para que todos eles apontem para raíz do seu site.
Exemplo:
media.minhaloja.com
skin.minhaloja.com
js.minhaloja.com
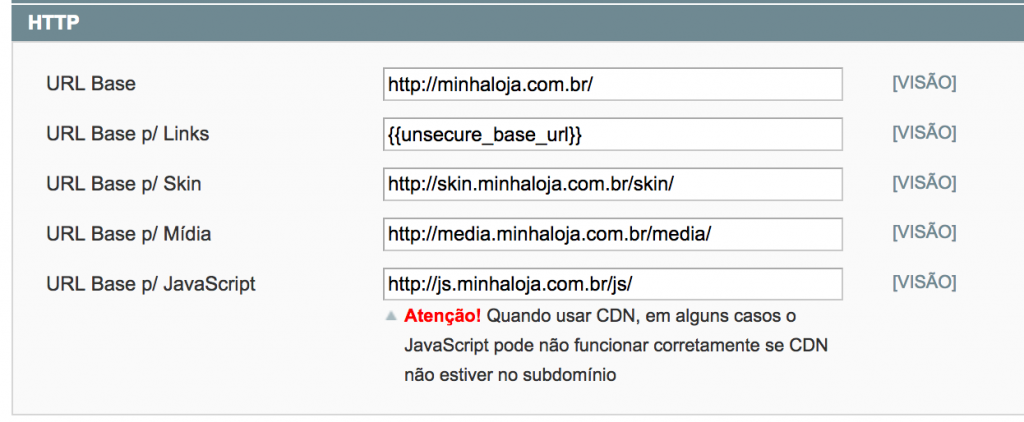
E depois é só configurar o Magento para buscar as imagens do url correto. Você pode fazer isso em Sistema->Configurações->Web->HTTP e HTTPS.
Se todos seus subdomínios estiverem apontando pra raiz da loja, como sugeri, basta configurar assim:

- Minificar CSS e JS
Unir todos os CSS e JS em 2 arquivos é uma prática muito comum e recomendada, mas pouco seguida pela maioria dos lojistas. Essa pratica muitas vezes diminuí significativamente o tempo de carregamento das páginas. Você também pode configurar o Magento para unir arquivos CSS e JavaScript automaticamente, conforme a necessidade de cada página. Para isso, vá em Sistema->Configurações->Avançado->Desenvolvedor e Configurações de JavaScript e Configurações de CSS.
Para essa ação sugiro testar cada etapa, pois em alguns casos os JS e CSS costumam dar problema. O CSS é mais raro, mas acontece e pode quebrar o site ou o fluxo de compra.
- Formas de Pagamento
Parece óbvio, mas hoje ainda existem lojas que só aceitam um meio de pagamento, ou somente 2 bandeiras de cartão, e ainda acham estranho quando o usuário vai embora no checkout.
Oferecer várias formas de pagamento é primordial para a maioria dos e-commerces. Hoje Boleto e Cartão ainda são as formas mais utilizadas. No entanto, oferecer formas diferenciadas, como Koin, que envia o boleto pra pagar junto com a mercadoria, ou mesmo um Bitcoin, a moeda virtual, pode ser um atrativo e um diferencial.
Se a sua loja ainda não é conhecida, oferecer um meio de pagamento conhecido como PayPal ou PagSeguro pode ser um fator decisivo na hora de ganhar a confiança do seu cliente.
- Disparo de e-mails
Muita gente deixa pra testar o envio de e-mails na última hora, ou pior, não testa o envio de e-mails e só depois descobre que o cliente anda recebendo e-mails transacionais com o logo do Magento. 🙂
Sou suspeito pra falar, mas sempre resolvo a questão dos e-mails com Mailchimp, que inclusive tem um módulo bem legal pra envio de e-mails transacionais. O serviço ainda é gratuito para envio de até 12.000 e-mails por mês e não envia propaganda nos e-mails transacionais. Sem falar que possuí uma ferramenta bem completa pra envio de e-mail marketing, recuperação de carrinhos abandonados e automatizações de e-mails.
- Patches atualizados?
O site magereport.com ajuda você a identificar falhas de segurança conhecidas no Magento, e ainda mostra quais patches de segurança você não instalou. Assista como instalar um patch no Magento.
- Responsivo ou mobile?
Enquanto o site responsivo carrega todos os elementos pra depois sumir com eles, o site mobile passa a ser um segundo website, com um tema feito especialmente para dispositivos móveis, com imagens leves e inclusive com menos imagens.
O template mobile também é mais fácil de construir do zero do que um responsivo. No entanto, o gerenciamento do site, de peças publicitárias e outras coisas pode ser um dificultador. Independente do modelo, é essencial que seu e-commerce esteja pronto para ser carregado em dispositivos móveis. Já temos e-commerces com mais de 34% de conversão em dispositivos móveis, e esse número só tende a subir.
Uma forma rápida (e paleativa) para ter sua loja mobile pode ser usando o Kancart, que consome as api’s do magento e disponibiliza uma versão mobile em um outro ambiente.
- Teste o seu checkout
Apesar de óbvio, você deve testar seu checkout até o fim, com dados de produção, inclusive. Não quer gastar o seu cartão de crédito pra fazer os testes? Não precisa gastar. Você pode estornar a transação depois na maioria dos meios de pagamento. Se mesmo assim isso parece ser um problema, pegue o valor total do seu carrinho, e gere um cupom que deixe sua compra totalizar R$1,00. Ficou mais barato, né?
Ao longo do processo, veja tudo que poderia ser melhorado, corrigido e otimizado. Será que você precisa mesmo pedir o RG do seu cliente e o nome da mãe dele?
- Certificados e SSL
Tão básico e às vezes passa despercebido. Um certificado SSL faz com que as informações trafegadas em páginas sensíveis sejam criptografadas. Além de não custar caro, o https na url faz diferença na conversão, assim como os selinhos de cadeado no rodapé, checkout, página de produto e áreas de pagamento. Existem alguns ‘selinhos de rodapé’ gratuitos como Google Safe Browsing. No site VirusTotal ainda é possível obter uma infinita lista de outros após examinar sua url. Um outro bem conhecido e que oferece alguns serviços a mais de segurança é o SiteBlindado, mas aí é pago. 🙂
- PagSeguro (PagBank) para Magento 1 recebe a Nova Geração - 9 de abril de 2024
- Recorrência no WooCommerce Sem Plugins Pagos - 28 de janeiro de 2024
- Chargeback. O que é, e como se livrar deles. - 19 de dezembro de 2023

Deixe seu comentário
[fbcomments url="https://www.magenteiro.com/blog/magento-1/seu-e-commerce-esta-pronto-pra-ir-ao-ar-confira-a-checklist/"]